
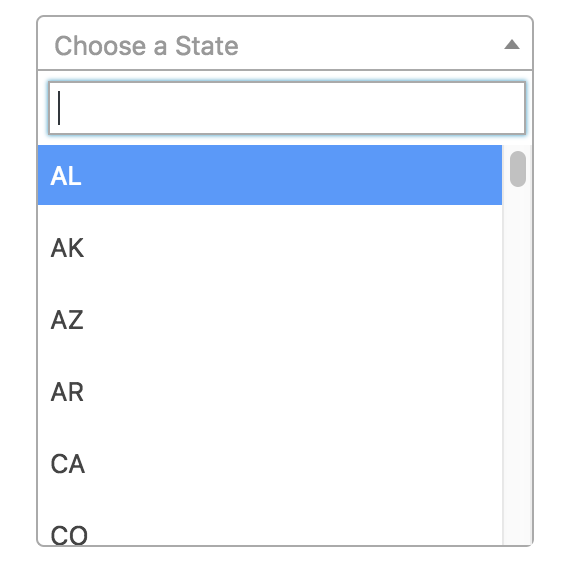
how to use Select Box with Search Option using jQuery and php
How to use Select Box with Search Option using jquery and PHP?
Step1: Create select2 folder
Step2: Add index.html
inside html add following code
<!doctype html>
<html class="demo">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select2-bootstrap-theme</title>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css">
<link rel="stylesheet" href="select2-bootstrap.css">
<!--[if lt IE 9]>
<script src="//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<header class="navbar navbar-default" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".bs-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Select 2 Example</a>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4">
<div class="form-group">
<label for="single" class="control-label">Select State</label>
<select id="single" class="form-control city">
<option></option>
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">Alaska</option>
<option value="HI" disabled="disabled">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
<optgroup label="Mountain Time Zone">
<option value="AZ">Arizona</option>
<option value="CO">Colorado</option>
<option value="ID">Idaho</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NM">New Mexico</option>
<option value="ND">North Dakota</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</optgroup>
<optgroup label="Central Time Zone">
<option value="AL">Alabama</option>
<option value="AR">Arkansas</option>
<option value="IL">Illinois</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="OK">Oklahoma</option>
<option value="SD">South Dakota</option>
<option value="TX">Texas</option>
<option value="TN">Tennessee</option>
<option value="WI">Wisconsin</option>
</optgroup>
<optgroup label="Eastern Time Zone">
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="IN">Indiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="OH">Ohio</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WV">West Virginia</option>
</optgroup>
<option value="TNOGZ" disabled="disabled">The No Optgroup Zone</option>
<option value="TPZ">The Panic Zone</option>
<option value="TTZ">The Twilight Zone</option>
</select>
</div>
</div>
<div class="col-md-4 offset-md-4">
<form class="form-horizontal">
<div class="form-group">
<label for="single" class="control-label">Select Country</label>
<select id="single" class="form-control select2-single">
<option></option>
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">11Alaska</option>
<option value="HI" disabled="disabled">22Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
<optgroup label="Mountain Time Zone">
<option value="AZ">Arizona</option>
<option value="CO">Colorado</option>
<option value="ID">Idaho</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NM">New Mexico</option>
<option value="ND">North Dakota</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</optgroup>
<optgroup label="Central Time Zone">
<option value="AL">Alabama</option>
<option value="AR">Arkansas</option>
<option value="IL">Illinois</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="OK">Oklahoma</option>
<option value="SD">South Dakota</option>
<option value="TX">Texas</option>
<option value="TN">Tennessee</option>
<option value="WI">Wisconsin</option>
</optgroup>
<optgroup label="Eastern Time Zone">
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="IN">Indiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="OH">Ohio</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WV">West Virginia</option>
</optgroup>
<option value="TNOGZ" disabled="disabled">The No Optgroup Zone</option>
<option value="TPZ">The Panic Zone</option>
<option value="TTZ">The Twilight Zone</option>
</select>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.full.js"></script>
<script src="bootstrap.min.js"></script>
<script src="anchor.min.js"></script>
<script>
anchors.options.placement = 'left';
anchors.add('.container h1, .container h2, .container h3, .container h4, .container h5');
// Set the "bootstrap" theme as the default theme for all Select2
// widgets.
//
// @see https://github.com/select2/select2/issues/2927
$.fn.select2.defaults.set("theme", "bootstrap");
var placeholder = "Select a State";
var placeholder1 = "Select a Country";
$(".city").select2({
placeholder: placeholder,
width: null,
containerCssClass: ':all:'
});
$(".select2-single").select2({
placeholder: placeholder1,
width: null,
containerCssClass: ':all:'
});
$(".select2-allow-clear").select2({
allowClear: true,
placeholder: placeholder1,
width: null,
containerCssClass: ':all:'
});
// @see https://select2.github.io/examples.html#data-ajax
// copy Bootstrap validation states to Select2 dropdown
//
// add .has-waring, .has-error, .has-succes to the Select2 dropdown
// (was #select2-drop in Select2 v3.x, in Select2 v4 can be selected via
// body > .select2-container) if _any_ of the opened Select2's parents
// has one of these forementioned classes (YUCK! ;-))
$(".select2-single, .select2-multiple, .select2-allow-clear, .js-data-example-ajax").on("select2:open", function() {
if ($(this).parents("[class*='has-']").length) {
var classNames = $(this).parents("[class*='has-']")[0].className.split(/\s+/);
for (var i = 0; i < classNames.length; ++i) {
if (classNames[i].match("has-")) {
$("body > .select2-container").addClass(classNames[i]);
}
}
}
});
</script>
</div>
</body>
</html>
Step3: don’t forget to add anchor.min.js and select2.full.js file
that’s it.
