by Basant Aug 25, 2021 | PHP
Try this code for following Pupose
Php show only first 50 characters how to show only 50 words using php Php limit string to 50 words Display limited text in PHP Get first 50 characters string php you can adjust number of character i mean if you need to show only 20 character then need to change 50 to 20
Here are two method which one you understand just use them in your code
<?php
$in=”Pellentesque habitant morbi tristique senectus eter netus et malesuada fames ac turpis egestas. Morbi purus nisl, blandit et eros id, pharetra tristique massa. Nulla facilisi. Curabitur lobortis urna eu neque congue, id cursus purus placerat. In malesuada est tellus. Nunc ac ullamcorper nibh. Maecenas lacus dolor, volutpat sed augue sit amet, maximus condimentum sem. Aenean nec egestas orci. Sed fringilla augue eget arcu consectetur interdum. Praesent sed dignissim risus. Ut lobortis dolor nec sagittis dapibus. Donec eget dolor vitae elit porta commodo in et magna. Nunc sapien nisl, euismod ac ex vitae, sodales feugiat lorem. Phasellus condimentum, nulla cursus porta mollis, nulla urna dapibus velit, vitae sagittis arcu risus vitae orci. Praesent leo nisi, laoreet id mauris nec, hendrerit feugiat lacus. Praesent vulputate lorem vel lobortis aliquam.”;
?>
Method:1
<?= $out = strlen($in) > 50 ? substr($in,0,50)."..." : $in;?> Method:2 $result = substr($in, 0, 50); //first 50 chars “Pellentesque habitant morbi tristique senectus eter”
by Basant Aug 25, 2021 | PHP
Just use below code for following purpose
How to show/hide an element on checkbox checked/unchecked states using jQuery? jquery show-hide div based on checkbox value If checkbox is checked show div on checkbox checked show div jquery How to show and hide input fields based on checkbox selection <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to show/hide an element on checkbox checked/unchecked states using jQuery?</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function myFunction() {
var checkBox = document.getElementById("cwebsite");
var text = document.getElementById("cwimg");
if (checkBox.checked == true){
text.style.display = "block";
} else {
text.style.display = "none";
}
}
</script>
</head>
<body>
<form>
<h3>Select your favorite sports:</h3>
<input type="checkbox" value="1" onclick="myFunction()" id="cwebsite" class="form-control" name="cwebsite" >
<img src="" id="cwimg">
</form>
</body>
</html> by Basant Aug 25, 2021 | PHP
You can use the jQuery :checked selector together with the each() method to retrieve the values of all checkboxes selected during a group. The each() method used here simply iterates over all the checkboxes that are checked. Let’s try an example to check how it works:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>how to get checked checkbox value using jquery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function(){
var favorite = [];
$.each($("input[name='sport']:checked"), function(){
favorite.push($(this).val());
});
alert("My favourite sports are: " + favorite.join(", "));
});
});
</script>
</head>
<body>
<form>
<h3>Select your favorite sports:</h3>
<label><input type="checkbox" value="football" name="sport"> Football</label>
<label><input type="checkbox" value="baseball" name="sport"> Baseball</label>
<label><input type="checkbox" value="cricket" name="sport"> Cricket</label>
<label><input type="checkbox" value="boxing" name="sport"> Boxing</label>
<label><input type="checkbox" value="racing" name="sport"> Racing</label>
<label><input type="checkbox" value="swimming" name="sport"> Swimming</label>
<br>
<button type="button">Submit</button>
</form>
</body>
</html> by Basant Jun 26, 2021 | PHP
Utilizing URLs on your site that are program friendly is straight forward and straight forward to try to to because of PHP and Apache. we’ll be utilizing permalinks that get obviate all the nasty $_GET data that trails the top of most PHP scripts. An example of a SEO unfriendly URL we’ll clean is:
http://www.domaincom/post.php?id=123&title=seo-php-url
Using a combination of Apache’s ForceType directive, the PHP explode() function and PHP’s PATH_INFO variable we will easily turn the sample URL into:
http://www.domain.com/post/123/seo-php-url
This not only helps our website’s SEO (search engine optimization), but also accomplishes a security concept is understood as “security by obscurity”. By obscuring the very fact that our internet site is employing a PHP script, we may detract potential hackers from trying to find exploits within our scripts.
Follow below code for
Step1: First remove all special character from url
use this function to clean your url
$title=trim(htmlspecialchars($_POST['title'], ENT_QUOTES));function clean($title) {
$string = str_replace(' ', '-', $title); // Replaces all spaces with hyphens.
$string = preg_replace('/[^A-Za-z0-9\-]/', '', $string); // Removes special chars.
return preg_replace('/-+/', '-', $string); // Replaces multiple hyphens with single one.
}
$slug=strtolower(clean($title));Explanation Of above code
in $title you store form title value and remove space from both end and Convert the predefined characters “<” (less than) and “>” (greater than) to HTML entities
and most important to use clean function .
In this function you just need to pass title value and use this function value in $slug ou your desire url valriable
just it
by Basant Oct 8, 2020 | PHP
by Basant Oct 7, 2020 | PHP , WORDPRESS
Follow the below instruction and modify your code with my code
<!DOCTYPE html>
<html>
<head>
<title>Click, download file and redirect to another page</title>
</head>
<body>
<a href="23.jpg" download onclick="redirect()"><img src="fl.jpeg" class="img1" alt="Click, download file and redirect to another page" style="width:25%;"></a>
<script>
function redirect() {
setTimeout(function(){
window.location.href="imgcounter.php";
}, 3000);
return true;
}
</script>
</body>
</html>onclick=”return confirm(‘Are you sure ?’)”
by Basant Aug 11, 2020 | PHP
How to get the previous date from a given date in PHP Just insert below code and you will get the previous date
<?php echo date(“D jS M Y”,strtotime(“-1 days”));?>
Here is output Mon 10th Aug 2020
by Basant Feb 27, 2020 | PHP
<?php
$string="a quick borown fox jump over the lazy dog & ( jkl/)-ov";
echo $string = preg_replace('/[^a-zA-Z0-9_.]/', '-', strtolower($string));
?>
by Basant Feb 17, 2020 | PHP
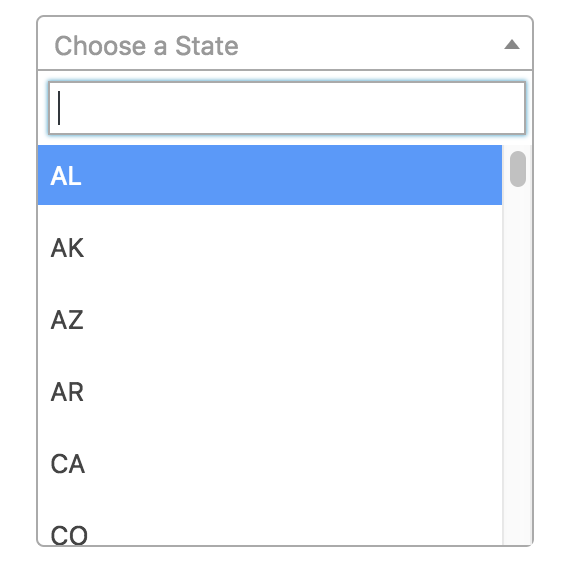
How to use Select Box with Search Option using jquery and PHP? Step1: Create select2 folder
Step2: Add index.html
inside html add following code
<!doctype html>
<html class="demo">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select2-bootstrap-theme</title>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css">
<link rel="stylesheet" href="select2-bootstrap.css">
<!--[if lt IE 9]>
<script src="//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<header class="navbar navbar-default" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".bs-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Select 2 Example</a>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4">
<div class="form-group">
<label for="single" class="control-label">Select State</label>
<select id="single" class="form-control city">
<option></option>
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">Alaska</option>
<option value="HI" disabled="disabled">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
<optgroup label="Mountain Time Zone">
<option value="AZ">Arizona</option>
<option value="CO">Colorado</option>
<option value="ID">Idaho</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NM">New Mexico</option>
<option value="ND">North Dakota</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</optgroup>
<optgroup label="Central Time Zone">
<option value="AL">Alabama</option>
<option value="AR">Arkansas</option>
<option value="IL">Illinois</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="OK">Oklahoma</option>
<option value="SD">South Dakota</option>
<option value="TX">Texas</option>
<option value="TN">Tennessee</option>
<option value="WI">Wisconsin</option>
</optgroup>
<optgroup label="Eastern Time Zone">
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="IN">Indiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="OH">Ohio</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WV">West Virginia</option>
</optgroup>
<option value="TNOGZ" disabled="disabled">The No Optgroup Zone</option>
<option value="TPZ">The Panic Zone</option>
<option value="TTZ">The Twilight Zone</option>
</select>
</div>
</div>
<div class="col-md-4 offset-md-4">
<form class="form-horizontal">
<div class="form-group">
<label for="single" class="control-label">Select Country</label>
<select id="single" class="form-control select2-single">
<option></option>
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">11Alaska</option>
<option value="HI" disabled="disabled">22Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
<optgroup label="Mountain Time Zone">
<option value="AZ">Arizona</option>
<option value="CO">Colorado</option>
<option value="ID">Idaho</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NM">New Mexico</option>
<option value="ND">North Dakota</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</optgroup>
<optgroup label="Central Time Zone">
<option value="AL">Alabama</option>
<option value="AR">Arkansas</option>
<option value="IL">Illinois</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="OK">Oklahoma</option>
<option value="SD">South Dakota</option>
<option value="TX">Texas</option>
<option value="TN">Tennessee</option>
<option value="WI">Wisconsin</option>
</optgroup>
<optgroup label="Eastern Time Zone">
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="IN">Indiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="OH">Ohio</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WV">West Virginia</option>
</optgroup>
<option value="TNOGZ" disabled="disabled">The No Optgroup Zone</option>
<option value="TPZ">The Panic Zone</option>
<option value="TTZ">The Twilight Zone</option>
</select>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.full.js"></script>
<script src="bootstrap.min.js"></script>
<script src="anchor.min.js"></script>
<script>
anchors.options.placement = 'left';
anchors.add('.container h1, .container h2, .container h3, .container h4, .container h5');
// Set the "bootstrap" theme as the default theme for all Select2
// widgets.
//
// @see https://github.com/select2/select2/issues/2927
$.fn.select2.defaults.set("theme", "bootstrap");
var placeholder = "Select a State";
var placeholder1 = "Select a Country";
$(".city").select2({
placeholder: placeholder,
width: null,
containerCssClass: ':all:'
});
$(".select2-single").select2({
placeholder: placeholder1,
width: null,
containerCssClass: ':all:'
});
$(".select2-allow-clear").select2({
allowClear: true,
placeholder: placeholder1,
width: null,
containerCssClass: ':all:'
});
// @see https://select2.github.io/examples.html#data-ajax
// copy Bootstrap validation states to Select2 dropdown
//
// add .has-waring, .has-error, .has-succes to the Select2 dropdown
// (was #select2-drop in Select2 v3.x, in Select2 v4 can be selected via
// body > .select2-container) if _any_ of the opened Select2's parents
// has one of these forementioned classes (YUCK! ;-))
$(".select2-single, .select2-multiple, .select2-allow-clear, .js-data-example-ajax").on("select2:open", function() {
if ($(this).parents("[class*='has-']").length) {
var classNames = $(this).parents("[class*='has-']")[0].className.split(/\s+/);
for (var i = 0; i < classNames.length; ++i) {
if (classNames[i].match("has-")) {
$("body > .select2-container").addClass(classNames[i]);
}
}
}
});
</script>
</div>
</body>
</html>
Step3: don’t forget to add anchor.min.js and select2.full.js file
that’s it.
by Basant Feb 3, 2020 | PHP
add a Facebook feed on your website. Just update your Facebook page link in below code
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9&appId=102332590296331";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="col-md-12 col-sm-12 mb-sm-100">
<div class="widget gallery-widget">
<h5 class="header-widget">Facebook Feed</h5>
<div class="fb-page" data-href="https://www.facebook.com/facebookpage/" data-tabs="timeline" data-width="500" data-height="260" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true">
<blockquote cite="https://www.facebook.com/facebookpage/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/facebookpage/">V Spark</a></blockquote>
</div>
</div>
</div>